

- #Regex for number input contact form 7 update
- #Regex for number input contact form 7 pro
- #Regex for number input contact form 7 code
- #Regex for number input contact form 7 free
In total it can handle about 5MB vs 4KB in the free version.
#Regex for number input contact form 7 pro
The PRO version uses Session Storage so it is able to handle roughly 1,000 times more data for your multiple forms. If you expect to have a lot of data submitted through your multi-step forms, the Pro version may be able to help you better. Many have asked to make it load via ajax so all forms can reside on one page. It only works when the forms are on separate pages. This plugin does not load another form on the same page. See for more on what “pipes” is on the Contact Form 7 site. This plugin currently does not support “pipes” in the select field. If you need to use file uploads make sure to place it on the last step. This plugin does not support file uploads on every form. You can change this on each form in the Messages tab. When a visitor to your site visits the 4th step in your multi step form without filling out the 1st step, the message “Please fill out the form on the previous page.” will be displayed. Replace Go Back with text you want to show in the button. The previous form-tag can be used to display a button to go to a previous step. This is only for use on the Form tab, this tag will not work in the Mail tab. Replace your-name with the name of your field. The multiform form-tag can be used to display a field from a previous step. Next Page URL – This is the URL your users will go to after the form is submitted. Skip Save – If you use Flamingo or CFDB7 to save submissions to the database this prevents saving this form submission. Send Email – If this is checked the form will send an email like a normal Contact Form 7 submission. Once they submit this form they won’t see their data populating the forms anymore. Last Step – Besides marking the last step of you multistep forms, this clears the data from user’s browsers. This is useful when you want some users to skip the first step. This is required, but is currently not being used.įirst Step – Besides marking the first step of your multistep forms, this allows any form to act as the first step and show when no previous data has ben submitted. Name – The name of this multistep form-tag.

Note: CF7 will see this as an error because your-email may not be displayed on the current form. For example if your first form has the field your-email you can include in the Mail tab on your last form. On the Mail Tab, simply enter the mail-tags as you normally would. Make sure to check the “Send Email” checkbox in step 5. On the last step, you probably would want to send an email. Repeat for each form in your multi-step form process. Save your completed form and place the form’s shortcode into the appropriate Page/Post you created in step 1. If this form is the last step, you can leave the URL field blank. The Next Page URL is the url that contains your next form. If this is your last step in the multi step forms, check the “Last Step” checkbox. In the window that pops up, check the checkbox next to “First Step” if this is the first step of your multi step forms. On the “Form” tab of the Contact Form 7 form, click on the button named “multistep”. Place your cursor at the end of the form. You will need the urls to these when creating your forms. If you have 3 steps, create 3 pages/posts. Requires the Contact Form 7 plugin, version 4.8 or above, by Takayuki Miyoshi.Ĭreate one page or post for each step in your multi-step form process. This plugin adds onto the popular Contact Form 7 plugin to do just that. The keypress is a JavaScript native event, will be fired any key is entered from the keyboard.I needed a contact form that spanned across multiple pages and in the end would send an email with all the info collected. Output: Using keypress accepts only numbers
#Regex for number input contact form 7 code
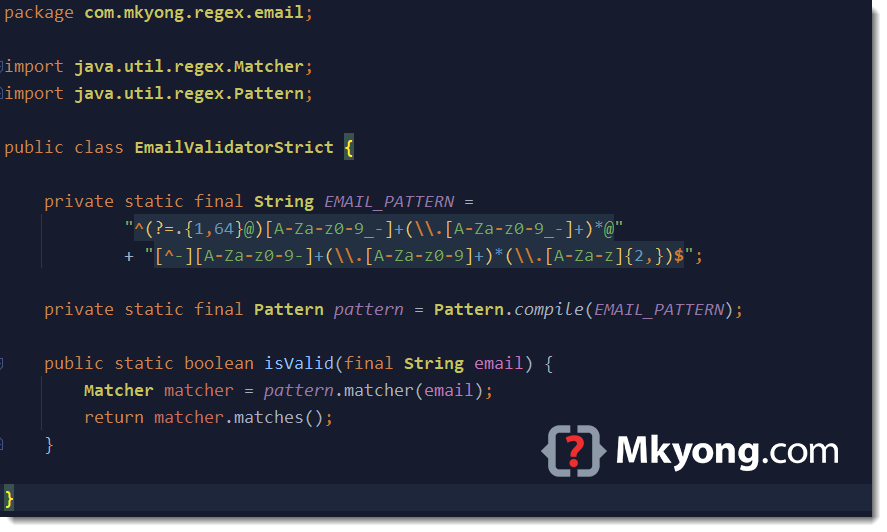
Here is the complete react component code :

#Regex for number input contact form 7 update


 0 kommentar(er)
0 kommentar(er)
